
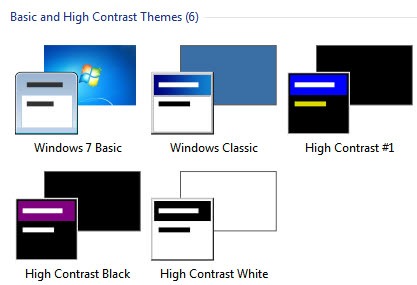
To give you a better idea, here are some of your options for each category: Of course, you have more options other than High Contrast Black, but it is what we suggest if you want to reduce eye strain as much as possible. That is pretty much everything you need to know in order to change your Windows theme. Once it’s done, close the Personalization window to apply and save the changes. Upon selecting this option, the screen will load up to the theme. Under Basic and High Contrast Themes, there should be a High Contrast Black option. It should be categorized as My Themes, Aero Themes, and Basic and High Contrast Themes. Now select the first option that pops up. If you can’t do this, then you may also access the Windows Personalization by pressing the Win key on your keyboard then type in “Personalization”. On the desktop, right-click then click on Personalization which should be the last option from the resulting menu. Here’s how you can access ‘High Contrast Black’: Access Windows Personalization. And that would be what we’re doing right now.

This leads us to the High Contrast Black personalization.Įvery Windows PC has the ability to change its themes through its Personalization. Since there are four methods, we’ll be discussing the easiest one out of all of them first. That also applies to use the Windows 7 dark theme.

When trying to find a method for doing something, we try to find first and foremost the easiest method. ‘High Contrast Black’ Windows 7 Dark Theme ‘High Contrast Black’ Windows 7 Dark Theme 2. Fortunately, we have in this article four ways to achieve this personalization. Although it would still be annoying, you can at least try some methods to reduce the eye strain, and one of those is to use the Windows 7 dark theme. No matter the reason, it doesn’t change the fact that it can be bad for you. This is often caused when the contrast is set too high, or the color scheme is composed of bright colors. For one, it can be very bad because of eye strain, especially if it is too bright. However, you run into problems in your app as soon as you start to re-theme different parts of your visual tree.Most often than not, we find ourselves struggling with the lighting of our monitor screens. If your app never has FrameworkElement.RequestedTheme set on elements within its visual tree, this will typically work as expected. There are two XAML markup extensions that can reference a XAML resource from an existing XAML resource dictionary: markup extension to make sure that myBrush points to the right color for your theme. Prerequisites: This topic assumes that you have read ResourceDictionary and XAML resource references. There are 3 themes that the XAML framework supports: "Light", "Dark", and "HighContrast". Theme resources in XAML are a set of resources that apply different values depending on which system theme is active.


 0 kommentar(er)
0 kommentar(er)
